Thema Screenshot »
Identitätsarbeit mit Computerspielen
 Das Produkt ist zunächst eine ausdifferenzierte Rolle. Diese basiert auf einem Screenshot einer individuellen Spielkulisse, einem Steckbrief und optional einem Facebook-Profil. Die Rolle und alle Persönlichkeitsanteile werden als kurze theatrale Szene (die Methode des „heißen Stuhls“ im Improvisationstheater) präsentiert. Alle Bestandteile lassen sich dokumentieren und bilden in der Summe das Produkt.
Das Produkt ist zunächst eine ausdifferenzierte Rolle. Diese basiert auf einem Screenshot einer individuellen Spielkulisse, einem Steckbrief und optional einem Facebook-Profil. Die Rolle und alle Persönlichkeitsanteile werden als kurze theatrale Szene (die Methode des „heißen Stuhls“ im Improvisationstheater) präsentiert. Alle Bestandteile lassen sich dokumentieren und bilden in der Summe das Produkt.
Projektablauf
Das Projekt ist in seinem Ablauf modularisiert und kann so an verschiedene Rahmenbedingungen angepasst werden. Exemplarisch geht die folgende Beschreibung von einem 8-stündigen Workshop aus. Den ganzen Beitrag lesen
Foto-Storys mit Computerspielhelden
 Der Umgang mit Textverarbeitungsprogrammen ist in viele schulische Curricula aufgenommen und beispielsweise fester Bestandteil im Fach „Informationstechnische Grundbildung“ (ITG). Neben der Erstellung und dem Formatieren eigener Texte gehört auch das Einfügen und Bearbeiten von Bildern dazu. Papiercollagen im Kunstunterricht, das Kennenlernen und Anwenden künstlerischer Ausdrucksformen sind ebenso in den Lehrplänen der Klassen fünf bis zehn zu finden, wie die Auseinandersetzung mit unterschiedlichen Textformen und lebensweltbezogenen Themen (beispielsweise jugendspezifische Sprache und Texte) oder das (kreative) Geschichtenerzählen.
Der Umgang mit Textverarbeitungsprogrammen ist in viele schulische Curricula aufgenommen und beispielsweise fester Bestandteil im Fach „Informationstechnische Grundbildung“ (ITG). Neben der Erstellung und dem Formatieren eigener Texte gehört auch das Einfügen und Bearbeiten von Bildern dazu. Papiercollagen im Kunstunterricht, das Kennenlernen und Anwenden künstlerischer Ausdrucksformen sind ebenso in den Lehrplänen der Klassen fünf bis zehn zu finden, wie die Auseinandersetzung mit unterschiedlichen Textformen und lebensweltbezogenen Themen (beispielsweise jugendspezifische Sprache und Texte) oder das (kreative) Geschichtenerzählen.
Im Fall der Foto-Story „Aus dem Alltag eines Computerspielhelden“ haben im letzten Jahr die Lehrer Herr Gnop (Kunst und Englisch) und Frau Sirtet (Deutsch und Informatik) an der Paschitnow-Gesamtschule in Köln-Mülheim interdisziplinär zusammen gearbeitet und jeweils zwei aufeinander folgende Doppelstunden zu einem gemeinsamen Angebot für die Klasse 8a zusammengefügt. Den ganzen Beitrag lesen
Lego + Minecraft
 Das Projekt richtet sich an Kinder von neun bis 14 Jahren, ist aber auch mit älteren Teilnehmenden problemlos umsetzbar. Die Gruppengröße wird vor allem durch die Ressourcen bestimmt, eine Gruppe von etwa sieben Kindern ist auch ohne große Vorkenntnisse von zwei Pädagoginnen und Pädagogen problemlos zu betreuen. Das Projekt wird in zwei Phasen von jeweils ein bis zwei Stunden durchgeführt. Den ganzen Beitrag lesen
Das Projekt richtet sich an Kinder von neun bis 14 Jahren, ist aber auch mit älteren Teilnehmenden problemlos umsetzbar. Die Gruppengröße wird vor allem durch die Ressourcen bestimmt, eine Gruppe von etwa sieben Kindern ist auch ohne große Vorkenntnisse von zwei Pädagoginnen und Pädagogen problemlos zu betreuen. Das Projekt wird in zwei Phasen von jeweils ein bis zwei Stunden durchgeführt. Den ganzen Beitrag lesen
Drei Browser auf einen Streich
Auch bei medienpädagogischen Website-Projekten muss mensch sich bisweilen durch die Niederungen der Webentwicklung quälen – sofern sich die Beteiligten nicht auf vorgefertigte Lösungen oder Templates zurückziehen. Das bedeutet auch, die Seite in verschiedenen Browsern zu testen, was bei mindestens drei zu testenden Rendering-Engines einen gewissen Aufwand bedeutet.
Abhilfe schaffen Online-Screenshot-Dienste (einen habe ich schon vorgestellt, einen anderen bietet Adobe an) – oder spezielle Programme. Eins davon ist Lunascape, ein Browser, der gleich drei Engines auf einmal abbildet und noch dazu kostenlos für Windows verfügbar ist. Spart viel Zeit und Aufwand. Manche Dinge können so einfach sein.
Screenshots am Windows PC
 Wer unter Windows einen Screenshot anfertigen möchte ist ganz gut mit der „Druck“ Taste und einem Grafikprogramm bedient. Etwas aufwendiger wird es dann, wenn lediglich ein Screenshot von einem festgelegten Teil des Bildschirms angefertigt werden soll. „Druck“ Taste drücken, Grafikprogramm öffnen, einfügen, Teilbereich ausschneiden, in neues Dokument einfügen und speichern.
Wer unter Windows einen Screenshot anfertigen möchte ist ganz gut mit der „Druck“ Taste und einem Grafikprogramm bedient. Etwas aufwendiger wird es dann, wenn lediglich ein Screenshot von einem festgelegten Teil des Bildschirms angefertigt werden soll. „Druck“ Taste drücken, Grafikprogramm öffnen, einfügen, Teilbereich ausschneiden, in neues Dokument einfügen und speichern.
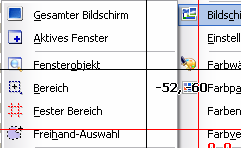
Eine große Hilfe in einer solchen Situation ist das kostenlose Tool Picpick. Einmal im Autostart abgelegt stehen einem tolle Möglichkeiten zur Verfügung. Mit frei gestaltbaren Tastenkombinationen kann schnell ein Screenshot vom ganzen Monitor, einem bestimmten Bereich oder sogar von der gesamten Seite angefertigt werden. Die Datei kann dann wahlweise im eigenen Picpick Editor bearbeitet oder direkt auf dem PC abgespeichert werden.
Neben einer Bildschirmlupe steht auch unter anderem eine Whiteboardfunktion zur Verfügung. Hier ist es möglich, den Bildschirm zu „bemalen“ und dann von dem markierten Screen ein Foto zu machen.
Screenshots unter Windows mit Fireshot
Natürlich besteht unter Windows die Möglichkeit, mit der „Print“ Taste einen Screenshot in die Zwischenablage zu kopieren. Da aber jedes Mal der komplette Bildschirm abfotografiert wird, ist diese Funktion nicht immer ideal.
Abhilfe schafft hier das Firefox Addon Fireshot. Mit diesem Zusatztool können unter anderem auch komplette Webseiten abfotografiert werden, also auch Teile, die auf dem Monitor nicht sichtbar sind. Eine umfangreiche Beschreibung der kompletten Funktionen steht auf dem Blog webwork-tools bereit.

