Thema Javascript »
Game based coding
Coding ist der neue heiße Scheiß in der Medienpädagogik. Deswegen ließe sich allein mit den Angeboten zum Programmieren lernen ein eigenes Blog füllen. Das mache ich nicht ganz, aber werde in nächster Zeit einige (Online-)Angebote zum Coden vorstellen.
Eine beliebte (und sehr sinnige) didaktische Herangehensweise sind gameifizierte Umgebungen. Eine besonders aufwändig gestaltete ist dabei CodeCombat. Die Spieler_innen in diesem Code-«Adventure» bestehen mit kleinen (und immer komplexeren) Programmen gegen die Feinde.
Zur Auswahl stehen dabei gleich mehrere Programmiersprachen (etwa Javascript und Python) und verschiedene Umgebungen, in denen sie gelernt werden können. Ehrlich gesagt bin ich nach den ersten Leveln aber etwas frustriert, weil ich ständig stupide Befehlsketten aneinanderreihen musste und dabei keine Möglichkeit gefunden habe, zu einer anspruchsvolleren Aufgabe zu wechseln. Ansonsten ist die Idee aufwändig und liebevoll umgesetzt, die Programmierumgebung selbst leicht zu bedienen, die jungen Programmierer_innen finden außerdem einige Hilfequellen, die zudem meist übersetzt sind (Deutsch und Schweizerdeutsch!). Einzig die hüpfenden Hinweispfeile nerven etwas. 🙂
Insgesamt ist CodeCombat eine Überlegung wert, wenn es für Einsteiger_innen darum geht, Programmierbasics in spezifischen Sprachen zu lernen.
Social coding
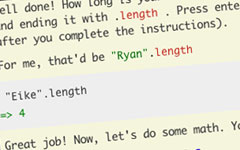
 „Yeah! Ich kann schon ein bisschen JavaScript – und dabei wollte ich mir vor wenigen Minuten nur mal kurz Codecademy anschauen.“ Genau das ist der Effekt der Website, die den/die BesucherIn mit einem „What’s your name?“, begleitet von einer Eingabezeile begrüßt. Und was mit dem eingegebenen Namen beginnt, geht nur wenige Minuten später schon mit manipulierten Variablen weiter. Alles kann direkt ausprobiert werden und dabei ist die Eingabezeile bemerkenswert experimenttolerant.
„Yeah! Ich kann schon ein bisschen JavaScript – und dabei wollte ich mir vor wenigen Minuten nur mal kurz Codecademy anschauen.“ Genau das ist der Effekt der Website, die den/die BesucherIn mit einem „What’s your name?“, begleitet von einer Eingabezeile begrüßt. Und was mit dem eingegebenen Namen beginnt, geht nur wenige Minuten später schon mit manipulierten Variablen weiter. Alles kann direkt ausprobiert werden und dabei ist die Eingabezeile bemerkenswert experimenttolerant.
Codecademy setzt jedoch nicht nur auf Spaß beim Programmieren lernen, sondern vor allem auf den sozialen Faktor: Wer sich mit Bekannten zusammen anmeldet, kann den Lernfortschritt vergleichen, sich gegenseitig anspornen und unterstützen.
Ein Manko hat das Angebot leider: Es ist – wie so oft in der Medienpädagogik – nur auf Englisch verfügbar. Wenn Jugendliche ambitioniert genug sind, Javascript zu lernen, dann werden sie jedoch wahrscheinlich auch die Motivation mitbringen, englische Texte zu lesen. Und daher traue ich mich, Codecademy dennoch zu empfehlen.
[via netzlernen.ch]
Tutorials zu HTML, CSS & Co.
Einmal mehr kommt hier ein Link zu HTML/CSS/Javascript/PHP/MySQL/Ajax-Tutorials, diesmal in Deutsch und ganz gut für den Einsatz auch in der Jugendarbeit abgestimmt: Via Andreas Roth bin ich auf die Tutorials von Peter Kropff gestoßen, in denen er gute Einführungen und HowTos für die sechs Bereiche gibt, die viele Aspekte berücksichtigen und meiner Meinung nach auch für Jugendliche und damit für medienpädagogische Projekte geeignet sind.
Inspirationen für Webgestaltung
Lange habe ich hier schon keine Hinweise auf schöne Beispielseiten für Webdesign gepostet. Ob der fehlende Blick für das Thema oder die fehlenden Beispiele der Grund waren sei dahingestellt: Jetzt sind mir beim SmashingMagazine gleich zwei Zusammenstellungen über den Mauszeiger gelaufen. Einmal eine ganz allgemeine zu außergewöhnlichen Gestaltungsmöglichkeiten von Internetseiten mit CSS, Flash und Javascript, zum anderen ein spezieller Blick auf die Gestaltung von Webshops. Auch wenn letzteres sicher nicht zu unseren thematischen Kernbereichen gehört, sensibilisiert die Onlineshop-Analyse für das zielgruppen- und zielorientierte Gestalten von Internetseiten. Und alle Beispiele sind sicher eine gute Inspiration für eigene, medienpädagogische Internetprojekte.
